React Native has become a popular choice among developers in the UK for building mobile applications. Its ability to create cross-platform apps using a single codebase has made it highly efficient and time-saving. However, to maximize the power of React Native, developers must be familiar with the essential component libraries that can enhance their development process.
Understanding the Importance of React Native Component Libraries

Component libraries play a crucial role in React Native development. They provide pre-built user interface components that can be easily integrated into your app. Using these libraries saves developers time and effort in creating complex UI components from scratch. With a wide range of options available, these libraries offer flexibility and customization for building visually appealing and user-friendly apps.
A Brief Overview of React Native
React Native is a JavaScript framework developed by Facebook that allows developers to build native-like mobile applications for iOS and Android using a single codebase. With React Native, developers can write code in JavaScript and leverage its powerful components to create stunning user interfaces. This framework has gained significant attention in the UK for its ability to deliver high-performance apps with a seamless user experience.
React Native provides developers with a wide range of features and capabilities, making it a popular mobile app development choice. One of its key advantages is the ability to use a single codebase to build applications for multiple platforms. This means that developers can write code once and deploy it on both iOS and Android devices, saving time and effort in the development process.
Another advantage of React Native is its use of a virtual DOM. This allows developers to build user interfaces using reusable components that can be combined to create complex UI hierarchies. The virtual DOM efficiently updates and renders only the necessary components, resulting in improved performance and a smoother user experience.
The Popularity of React Native in the UK

In recent years, React Native has seen a surge in popularity among developers in the UK. Its flexibility, cross-platform capabilities, and fast development cycle have made it a preferred choice for building mobile applications. React Native enables developers to create apps that look and feel like native applications while minimizing the time and effort required to develop separate codebases for multiple platforms.
One of the reasons for the popularity of React Native in the UK is its strong community support. Numerous online forums, tutorials, and resources are available for developers to learn and share their knowledge about React Native. This vibrant community not only helps developers solve problems and overcome challenges but also contributes to the continuous improvement and evolution of the framework.
Furthermore, many UK-based companies have adopted React Native for their mobile app development projects. These companies recognize the benefits of using a single codebase to target multiple platforms, as it allows them to reach a wider audience and reduce development costs. The success stories of these companies have further fueled the popularity of React Native in the UK, attracting more developers to explore and adopt this powerful framework.
Top 10 Essential React Native Component Libraries for UK Developers

Streamlining your React Native development process is essential, and to help you achieve that, we’ve compiled a list of the top 10 must-know component libraries for UK developers:
-
Library 1: Nativebase
- About: Developed by GeekyAnts, established in 2006.
- USP: Offers a set of essential UI components for React Native apps, streamlining development with ready-to-use elements.
- Open Source: Yes
- Overview: Nativebase simplifies UI development by providing a comprehensive collection of customizable components. It supports both iOS and Android platforms, enhancing the consistency of UI across devices.
-
Library 2: Material-UI
- About: Developed by Call-Em-All, founded in 2009.
- USP: Brings Google’s Material Design to React, ensuring visually appealing and consistent UI elements.
- Open Source: Yes
- Overview: Material-UI follows the principles of Google’s Material Design, offering sleek and modern UI components for React applications. Its intuitive design language improves user experience and engagement.
-
Library 3: Grommet

Source: seekingalpha.com - About: Developed by Hewlett Packard Enterprise, released in 2015.
- USP: A powerful component library for building responsive and accessible user interfaces.
- Open Source: Yes
- Overview: Grommet focuses on creating user interfaces that are responsive and accessible across various devices and screen sizes. It’s particularly useful for applications where accessibility is a priority.
-
Library 4: React Native Elements
- About: Developed by SoluLab, established in 2014.
- USP: Provides customizable and cross-platform UI components for React Native development.
- Open Source: Yes
- Overview: React Native Elements offers a range of UI building blocks, from buttons and forms to cards and navigation bars. Its consistent design language and cross-platform compatibility save development time.
-
Library 5: Instamobile
- About: Developed by Instamobile, launched in 2018.
- USP: Pre-built, open-source React Native templates for quickly creating apps across multiple industries.
- Open Source: Yes
- Overview: Instamobile offers ready-to-use templates that cover various use cases, such as e-commerce, social networking, and fitness. This library accelerates app development by providing a foundation that can be customized to suit specific needs.
-
Library 6: Shoutem UI

Source: madewithreactjs.com - About: Developed by Shoutem, established in 2011.
- USP: A UI toolkit that facilitates the creation of visually appealing apps with a range of customizable components.
- Open Source: Yes
- Overview: Shoutem UI’s components are designed to deliver aesthetically pleasing and consistent user interfaces. It helps developers create engaging apps by offering various styling options and UI elements.
-
Library 7: Ant Design
- About: Developed by Ant Group, introduced in 2016.
- USP: A comprehensive design system with a set of high-quality components for creating efficient and visually consistent apps.
- Open Source: Yes
- Overview: Ant Design provides a wide range of components, icons, and patterns to streamline the UI design process. Its modular structure and well-defined guidelines ensure a unified and professional look.
-
Library 8: Semantic UI React

Source: knowledgehut.com - About: Developed by Semantic-Org, launched in 2014.
- USP: Combines human-friendly HTML with reusable React components for intuitive and attractive web development.
- Open Source: Yes
- Overview: Semantic UI React simplifies the creation of visually appealing web applications by using clear and descriptive HTML-like syntax. It’s especially useful for developers looking to build aesthetically pleasing UIs with ease.
-
Library 9: Interaction Made Easy
- About: Developed by Ahmed Alfy, released in 2020.
- USP: Offers a collection of animation and interaction components to enhance the user experience.
- Open Source: Yes
- Overview: Interaction Made Easy focuses on enhancing the user experience through animations and interactions. It empowers developers to create engaging and interactive interfaces, improving user engagement.
-
Library 10: Bootstrap-React-Native

Source: coreui.io - USP: Brings the power of Bootstrap to React Native, offering responsive design and utility classes.
- Open Source: Yes
- Overview: Bootstrap-React-Native brings the versatility of Bootstrap’s responsive design and utility classes to React Native development. It’s a great choice for developers familiar with Bootstrap who want to extend their skills to mobile app development.
By familiarizing yourself with these essential component libraries, you can enhance your React Native development skills, speed up your workflow, and deliver exceptional results. Each library offers unique features and functionalities, allowing you to build customized and visually stunning mobile applications.
The Role of Component Libraries in React Native Development
Component libraries are a collection of reusable components, such as buttons, input fields, models, and more. These components have been thoroughly tested and optimized, making them reliable and efficient. With the help of component libraries, developers can quickly assemble different UI elements, reducing the need for repetitive coding. This modular approach improves code maintainability and readability and accelerates the development process.
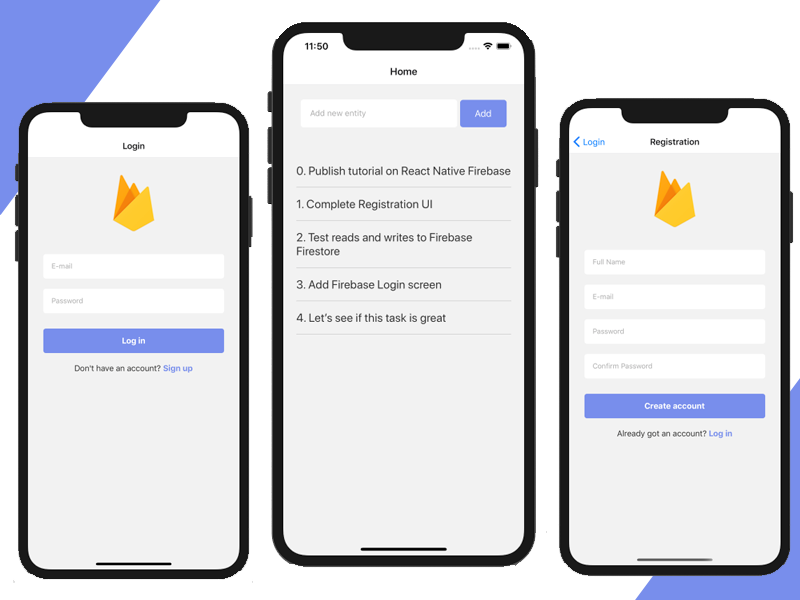
For example, let’s consider a scenario where a developer needs to implement a login screen in their React Native app. Instead of spending hours designing and coding the login form from scratch, they can import a pre-built login component from a component library. This login component would already have the necessary input fields, validation logic, and styling, saving the developer valuable time and effort.
Furthermore, component libraries often come with extensive documentation and support, making it easier for developers to understand and utilize the available components. This accessibility allows developers to quickly prototype and iterate on their app’s UI, leading to faster development cycles and improved user experiences.
Why UK Developers Should Prioritize Learning These Libraries

As a UK developer, staying updated with the latest trends and technologies is essential. React Native component libraries have gained popularity in the app development community due to their wide range of features and benefits. By familiarizing yourself with these component libraries, you can improve your productivity, deliver high-quality apps, and stay ahead in the competitive market.
One of the key advantages of using component libraries is the ability to leverage the expertise of the larger developer community. Many popular component libraries have active online communities where developers can seek help, share knowledge, and contribute to improving the libraries. This collaborative environment fosters growth and learning, allowing UK developers to connect with industry experts and expand their skill sets.
Moreover, using component libraries allows UK developers to ensure consistency in their app’s UI design. These libraries often follow established design patterns and best practices, resulting in a cohesive and professional-looking user interface. Consistency in UI design enhances the user experience and strengthens the app’s brand identity.
Conclusion
In conclusion, React Native component libraries play a pivotal role in the development process of mobile applications. They provide a wide selection of pre-built components, saving time and effort for developers. As a UK developer, staying updated with the latest component libraries is crucial to improve your productivity and deliver top-notch apps. By incorporating these essential libraries into your React Native projects, you will be well-equipped to build visually appealing and user-friendly applications that stand out in the competitive market.