Introduction
Being one of the most widely used CMS platforms, the benefits that WordPress provides are endless. Not only is it easy to use, manage and update but it is also SEO-friendly and secure. As such, its popularity is increasing day-by-day, with WordPress enjoying 60% CMS market share according to this statistical report by W3Techs.
However, while the advantages of using WordPress are many, one of the common mistakes that many marketers make is not optimizing their WordPress website for mobile devices. This lead to hosts of problems that could affect the site’s sales and conversion rate.
Thus, in this article, we’ll take a look at why it is important to have a mobile-friendly website along with 5 quick and simple tips that can help you make your WordPress website mobile-friendly.
So, let’s get started!
A. Why Is Important To Have A Mobile-Friendly WordPress Website?
With the rise in the number of mobile searches, not having a mobile-friendly website means the loss of potential customers, leading to a decrease in conversions.
A non-mobile-friendly website can also get your site penalized by Google, resulting in a lower search ranking. Moreover, Google’s shift to mobile-first indexing, it’s not making your site mobile-friendly and could lead to:
- Poor User Experience.
- Lower Brand Visibility.
- Higher Bounce Rate.
- Lower click-through-rate.
Thus, in order to steer clear of these issues, it is extremely important to optimize your website for mobile devices. And this, in turn, will help boost your brand’s image leading to more brand awareness and higher traffic.
Now, before we move on to the tips to make your WordPress website mobile-friendly, it is important to test your site using Google’s Mobile-friendly test. This will help you discern whether your site is mobile-friendly or not and help you tackle all issues effectively.

B. Tips on How to Make Your WordPress Website Mobile-Friendly
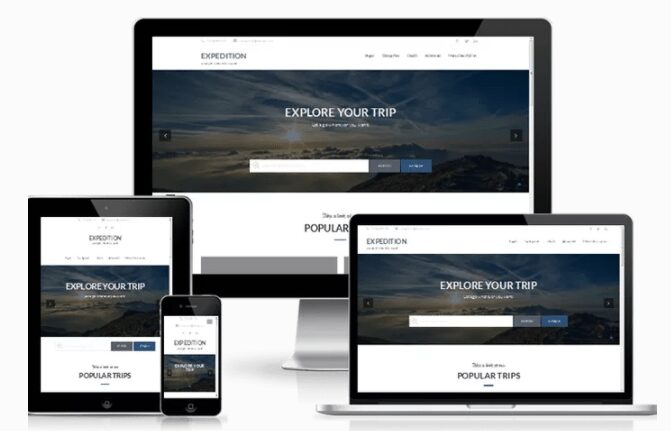
1. Switch To A Responsive WordPress Theme
A responsive theme ensures that your site works seamlessly on all mobile devices, irrespective of their size, thereby providing your audience with enhanced user experience when browsing your website.
In most cases, all WordPress themes today (free as well as premium) are responsive, which ensures optimal viewing experience as well as faster website load time. Thus, if you are not using a responsive WordPress theme to power up your website then it is high time you make the switch to a responsive WordPress theme now.
2. Implement Google AMP for WordPress
As mentioned above, Google has shifted its focus to mobile-first indexing in order to provide an optimal UX experience to mobile users. As such, to help boost this endeavor Google has launched the Accelerated Mobile Pages (AMP) project.
What AMP does, is it helps optimize your site’s web pages on mobile devices ensuring faster load time leading to better user engagement. And this, in turn, helps boost the click-through-rate of your site, resulting in improved ranking on SERPs.

Furthermore, to make the implementation of Google AMP on your site easier, WordPress offers you a user-friendly plugin called the AMP for WordPress.
3. Optimize Site’s Images
One of the important WordPress website maintenance tasks, if you want to improve the usability on mobile devices then you need to compress and optimize your site’s images before uploading them on to your website.
Images, more often than not, take a huge chunk of your site’s database, which affects your site’s speed. As such, if your goal is to make your website mobile-friendly then it is extremely important that you optimize your images.

To effectively tackle this task, you can make use of plugins like EWWW Image Optimizer and WP Smush. Also, you can read this guide to know more about how to optimize images in WordPress.
4. Avoid Using Pop-ups
One of the best practices when making your website mobile-friendly is to avoid using pop-ups. Pop-ups are not only intrusive but they also frustrate users as it makes it harder for them to access your content.
Moreover, since it leads to poor mobile user experience, Google has started penalizing sites that make use of intrusive pop-up ads and other intrusive interstitials. Therefore, to make navigation and accessibility easier for users, it is important to do away with pop-ups on mobile devices.
5. Compress and Minify CSS, HTML & Javascript
Website page speed is another factor that you need to take care of when optimizing your website for mobile devices.
One of the reasons for a higher bounce rate is sluggish website speed, which can be caused due to cumbersome HTML, CSS, and JavaScript files. Thus, to speed up your WordPress website, it is absolutely crucial to compress and minify these files.

You can make use of plugins like WP Super Minify or Fast Velocity Minify to seamlessly achieve this task. And for more information, you can refer to this guide on How to Minify CSS, HTML & Javascript files in WordPress by WPBeginner.
#Conclusion
Making your WordPress website mobile-friendly is the need of the hour if you don’t want to hurt your site’s bottom line. A mobile-friendly website will not only help to boost your site’s organic traffic and ranking but also will ensure that all your marketing campaigns such as SEO, Social Media, or PPC campaigns convert better. Thus, implement these tips on your site right away in order to make your site mobile visitors ready.
What tips did you make use of to make your WordPress website mobile-friendly? Let us know in the comment below!
Guest Contributor: Sudhir Bhushan