In today’s fast-paced digital world, web performance is a critical factor for success. Slow-loading websites can lead to high bounce rates, decreased user engagement, and ultimately, lost revenue. One effective way to improve web performance is by preloading fonts. In this technical blog, we’ll dive deep into font preloading, exploring what it is, why it matters, and how to implement it effectively.
Understanding Font Preloading
Font preloading is a technique used to instruct the browser to fetch and store fonts before they are actually needed for rendering text on a webpage. This helps in reducing the perceived page load time by ensuring that fonts are readily available when required, thus preventing text from rendering in fallback fonts or displaying unstyled text.
Why Font Preloading Matters

- 1. Faster Page Load Times: Preloading fonts can significantly reduce the time it takes for your web pages to become fully interactive. When these are loaded in advance, there’s no delay when the browser encounters text that requires those fonts.
- 2. Improved User Experience: Faster-loading pages lead to a better user experience. Users are more likely to engage with and stay on a website that feels responsive and loads quickly.
- 3. Enhanced SEO: Google and other search engines take page speed into account when ranking websites. Font preloading can help improve your site’s SEO performance, potentially leading to higher search engine rankings.
- 4. Consistency in Typography: Without preloading, browsers may initially render text using default system fonts, causing a “flash of unstyled text” (FOUT). Preloading fonts ensures that the intended typography is consistent from the moment the page loads.
- 5. Lessen FOUT and FOIT: FOUT (Flash of Unstyled Text) and FOIT (Flash of Invisible Text) are common issues when web fonts are loaded asynchronously. FOUT occurs when the browser initially shown content in the default system font and then swaps it with the custom one, causing a visual disruption. FOIT, on the other hand, displays no text until the custom font is available, leaving users staring at blank spaces. Preloading eliminates or mitigates these issues, delivering a more seamless user experience.
- 6. Minimise Render Blocking: Typically, browsers prioritise rendering content over downloading additional resources like fonts. Preloading helps minimise render-blocking by telling the browser to find fonts on time in the process, ensuring that text can be displayed as soon as possible without having to wait for fonts to download.
- 7. Mobile Optimization: Mobile users, in particular, appreciate fast-loading websites. Font preloading can majorly improve the performance of your mobile site, reducing the load times on slower cellular networks and improving user engagement on smartphones and tablets.
- 8. A/B Testing and Performance Metrics: Preloading can be a valuable tool for A/B testing and analysing performance metrics. By comparing the performance of pages with and without font preloading, you can gather data on how it impacts user engagement, bounce rates, and conversion rates, allowing you to make data-driven decisions to optimise your site further.
How to Implement Font Preloading

- 1. Identify Critical Fonts: Determine which fonts are critical for the initial rendering of your webpage. These are typically the fonts used for headings, navigation menus, and other prominent text elements.
- 2. Add Preload Links: In the <head> section of your HTML document, add preload links for each critical font. Use the <link> element with the rel attribute set to “preload” and the as attribute set to “font.” Here’s an example:
<link rel=”preload” as=”font” href=”font.woff2″ type=”font/woff2″ crossorigin>
- 3. Use the “crossorigin” Attribute: Adding the “crossorigin” attribute is essential while preloading fonts from a different domain. It makes sure that the browser handles cross-origin requests correctly. This is essential for security and compatibility.
- 4. Load Fonts via CSS: In your CSS stylesheet, specify the font-family property and reference the one using the local() function as a fallback. For example:
body {
font-family: ‘YourFont’, Arial, sans-serif;
}

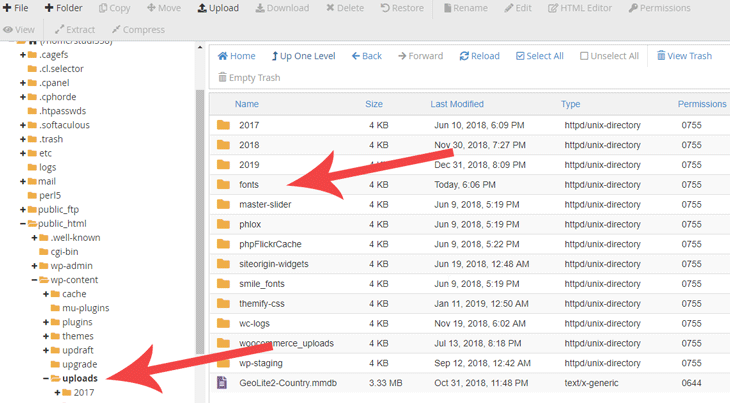
- 5. Include the Font Files: Ensure the actual font files are hosted on your server and are accessible at the specified URLs in the preload links.
- 6. Test and Monitor: After implementing preloading, thoroughly check your website on various devices so that fonts load correctly. Monitoring tools like Google PageSpeed Insights and WebPageTest can help you evaluate your site’s performance.
- 7. Font Formats and Fallbacks: Try using multiple formats (e.g., WOFF, WOFF2, TTF) to ensure compatibility with different browsers. Additionally, define fallback fonts in your CSS using the font-family property, providing a list of fonts in descending order of preference. This ensures that if a user’s browser doesn’t support web fonts or if there are any loading issues, an appropriate backup font is applied.
- 8. Font Subsetting: To further optimise loading, consider subsetting fonts. This involves including only specific characters and glyphs required for your content, lowering the file size, and speeding up downloads. Tools like Font Squirrel and Glyphhanger can assist in font subsetting.
- 9. Performance Budgets: Set the performance budgets for your website, including font-related metrics like time taken by the font to load, total file size and the number of requests from the website. These budgets help you maintain a focus on web performance throughout your development process.
- 10. Server Configuration: Leverage server-side caching and compression techniques to optimise the delivery of files. Techniques like HTTP/2 and content delivery networks (CDN) can also be employed to distribute font files efficiently.
- 11. Ongoing Monitoring: Web performance is not a one-time task. Continuously monitor your website’s performance using tools like Google’s Lighthouse, GTmetrix, or Pingdom. Regularly analyse performance data and make adjustments as needed to keep your site running smoothly.
- Stay ahead in the competitive online landscape by integrating font preloading into your web development workflow.

