Introduction
Schema Markup is additional information on the web page that helps search engines better understand the content of the web page. It is also referred to as Structured data as it is a set of structured vocabularies accepted by major search engines.
Additionally, if correctly attributed, search engines display this additional information, in Search Engine Ranking Pages to help users to get a glimpse of the webpage.
Aggregate ratings, reviewed by, FAQs, upcoming events, etc are some of the examples of schema displayed in search engine ranking pages. Hence, with this extra information, it helps achieve a better CTR (Click Through Rate)
Ways to apply Schema
You can use one of the following markups to apply Schema Markup.
- Microdata
- RDFa
- JSON LD
Implementing schema through Microdata and RDFa needs coding experience as these markups are included directly in the HTML code.
Hence web developers or theme developers apply schema through Microdata and RDFa for WordPress themes. While JSON LD markup is included in the header or footer section of the webpage.
So, the plugin developers use this method to achieve markup in the web pages. This way even if the theme is changed Schema markup won’t be deleted.
Therefore, we can see lots of plugins that deliver schema markup. But there are disadvantages of using these plugins.
- It’s hard to get a custom schema markup for your choice.
- It can open up to security issues leading to hacking.
- Installing too many plugins can lead to serious issues like compatibility issues, slow your website, etc. For a faster-loading website, consider buying a quality web hosting service and we recommend you to read more about some of the options and what to look for.
Keeping the plugins to a few numbers is the key solution, therefore, adding custom schema markup manually through JSON LD code will help to achieve this. Additionally, we can apply more than one custom markup to the website.
Now let’s learn how to add schemes to the WordPress website. To apply, first, we need to generate the JSON LD code and add these codes to the website.
Generating Schema Markup through JSON LD
Google recommends schema markup through JSON LD. If you know how to write markup then you are all set to move to the next step.
But, if you don’t, then you can generate it through Google Structured Data Markup Helper or Schema Markup Generators.
Google Structured Data Markup Helper

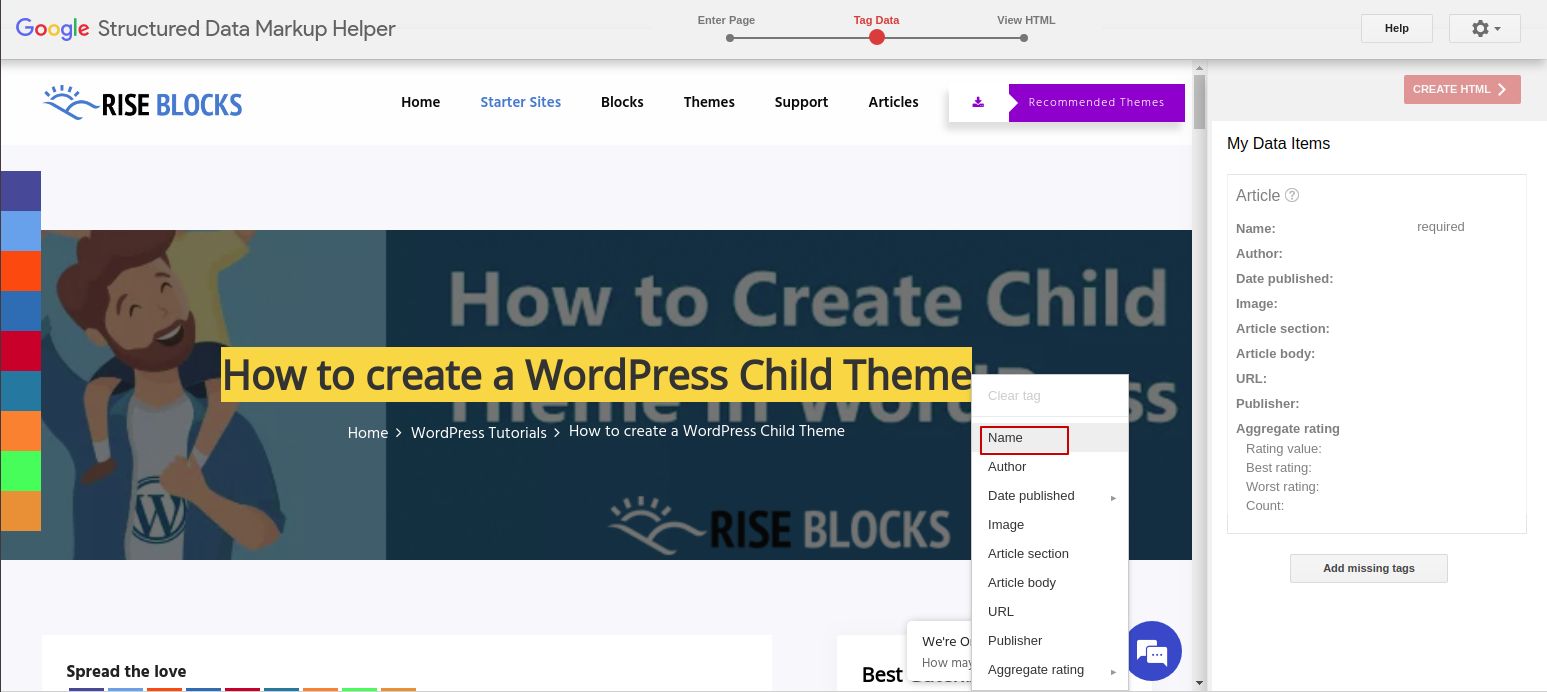
Working with this helper is very easy, it’s just a click away to generate the schema markup.
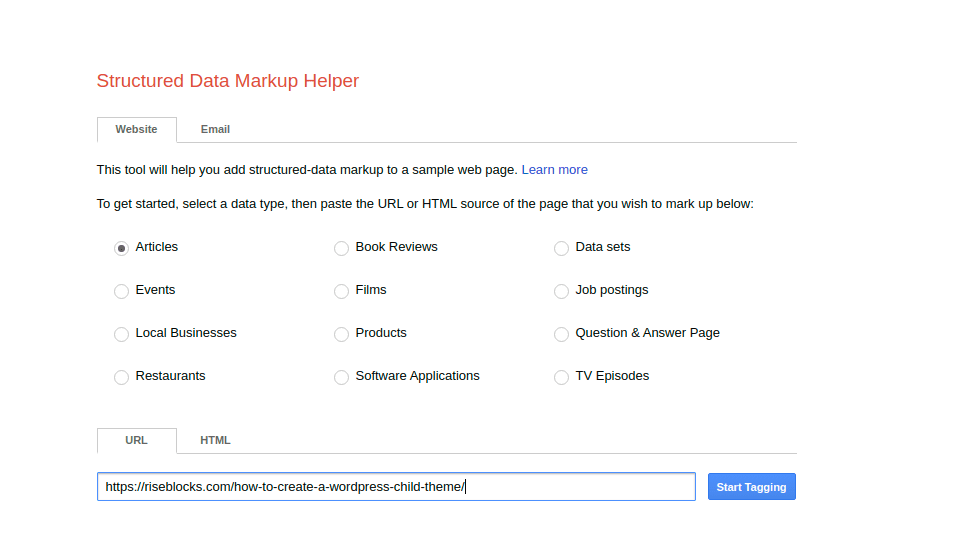
- Select a data type that you would like to prepare a schema markup.
- Then write the URL of the web page that you wish to mark up.
- Then click a “Start Tagging” Button. Now, you will be able to tag the data.

- For tagging, select the words and click them. You will get lists of tags. Choose an appropriate tag to set it.
- If there are any missing tags then you can add them through the “Add missing tags” button found at the bottom of the right sidebar.
- After you tag all the data, you can now create the Markup code by pressing the “Create HTML” button found at the top of the right sidebar.

Now copy the markup and apply it to your WordPress website. If you have any doubts then you can check the code at Google Structured Data Testing Tool.
Schema Markup Generators

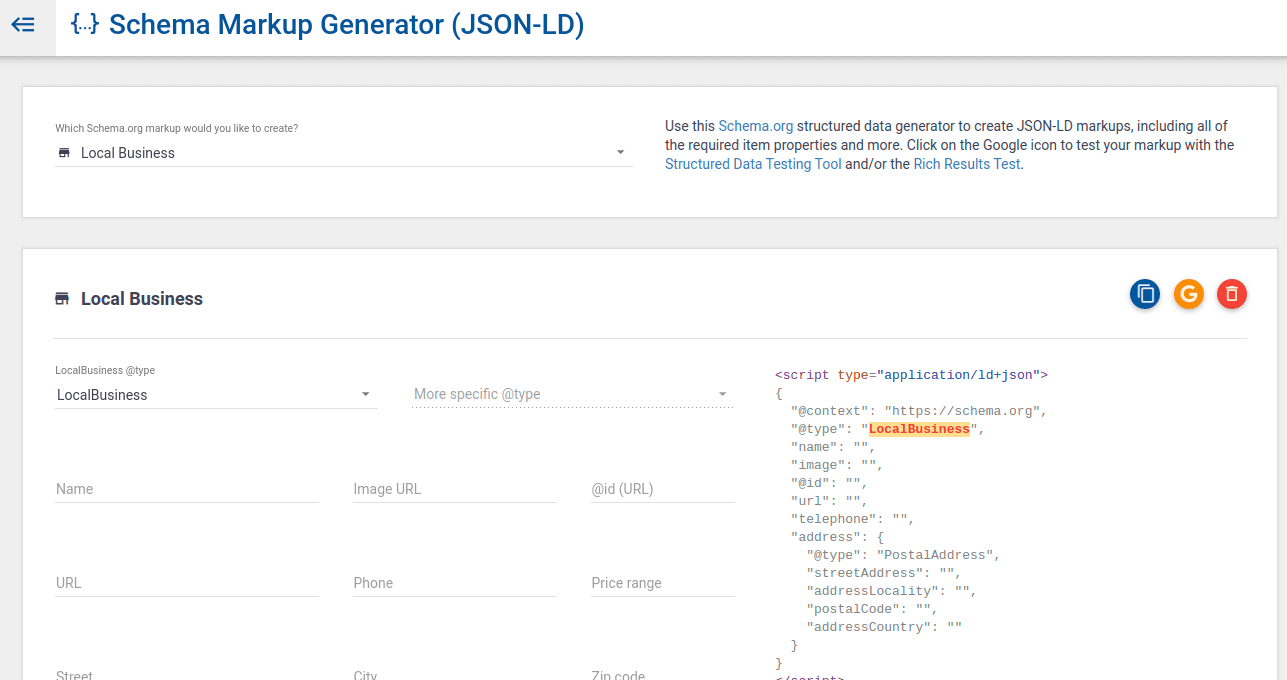
Unlike Google Structured Data Markup Helper, generating markup code through Schema Markup Generators is quite different.
- Choose your desired schema from the dropdown menu.
- Fill out the data in the form
- It will automatically generate the code, found in the right sidebar.
- Once you get the code, copy it to add it to your WordPress website.
Now we have Schema Markup, let’s go through how we can add these codes to the WordPress website.
Adding Schema Markup to the WordPress website using custom fields.
Now, let’s add the Markup to the WordPress website using custom fields as it helps to add extra metadata to the page or posts.
- For this, edit to the desired page or post. Initially, the custom fields option will be hidden so we need to display it.
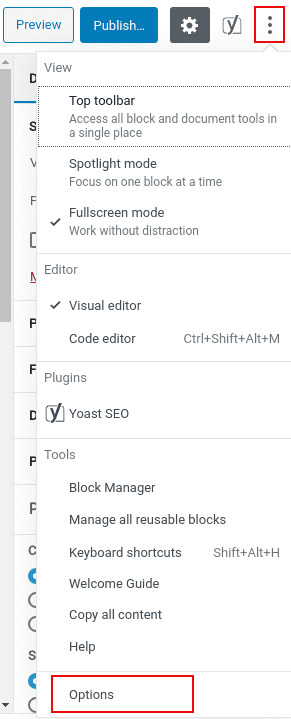
- Click on the three dots found at the top right corner of the screen.
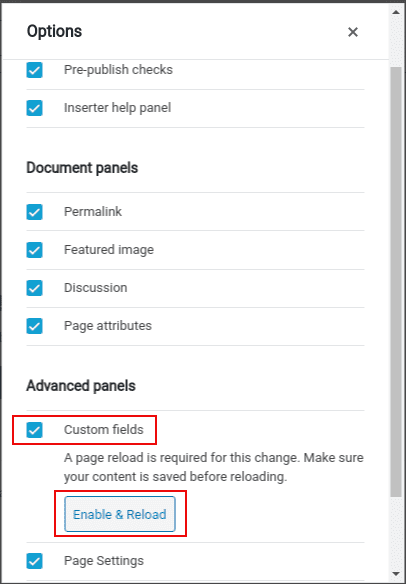
- At the end of the menu, you will find options. Click it to view a list of options. Now, check the custom fields. You will get the “Enable


- As you enable the option, your page will reload so it’s better to save any unsaved pages.
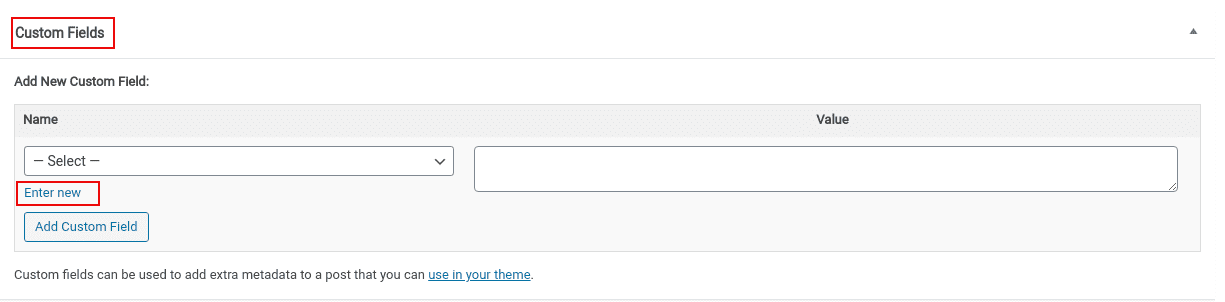
- Scroll down till you see “Custom Fields”.

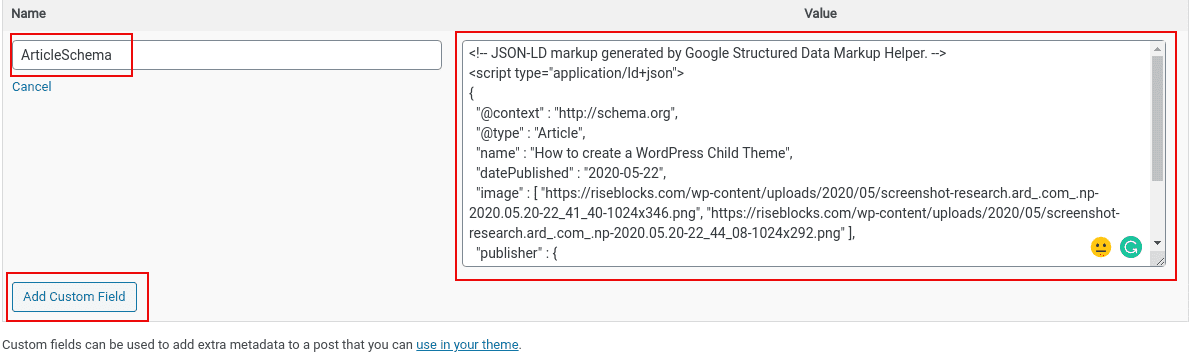
- Now click “Enter new” to add a schema.
- Name the schema and then paste the schema markup in the Value field.
- After you finish adding, click on Add Custom Field to save it.

- Now you have saved JSON LD Schema Markup, you need to add a PHP code in the header. This code helps to display the Schema Markup at the header section if it’s available.
- So edit the header.php file of your theme and insert the following code in between head tags.<?php
$schemamarkup = get_post_meta(get_the_ID(), ‘Name-of-the-schema’, true);
if(!empty($schemamarkup)) {
echo $schemamarkup;
}
?>
- Here replace “Name-of-the-schema” with the word that you use for the custom field. In our case, we used ArticleSchema. So we will replace it with this word.
- That’s it. You have applied your custom schema markup to your WordPress website.
Since we need to edit the theme files, it’s better to use WordPress child themes as it will help you to update the theme without losing the code. You can follow this article, ”how to create WordPress child theme” to create the child theme.
Now run your page or post through the Google Structured Data Testing Tool to check your markup for any errors.
Conclusion
In this article, we discussed how you can add custom schema markup to WordPress websites.
Since the process is manual, it is advised to apply to websites with few pages or for small business websites.
If you have any questions or issues while following then feel free to ask the question in the comment section.
Check out our most downloaded FREE themes for you: