Have you ever wondered why your website’s main page is taking longer and longer to load? Sites are getting slow, and the reason could be the images on the webpages. We are not saying to choose between beauty and speed, but it is time to fix the issue with Imagify.

Imagify is an online and CMS compressor tool for image optimization for everyone. It speeds up your website with lighter images, saves time, and you don’t have to compromise on the quality. Optimizing the images and improving the loading time only takes less than 5 minutes.
At this time, the CMS add-on is only available for WordPress, but you can use their API to connect it with other CMS platforms.
Imagify Features: The Best Part
The image optimization plugin offers more than just image compression. It is all about making your life easier. Let’s have a look at the features which make Imagify better than the competitors.
1. Optimization for all the formats
The tool allows you to compress the most common image formats, including the PDF format. The max size limit for one image is 2MB. There is no limit to the premium version.
2. Resize on the fly
It has never been easy to resize your images in desires height and width or percentage. You can use the Imagify online app or your CMS to fit the images in an ideal size.
3. No dozen of settings
When it comes to user’s ease and convenience, the tool never steps back. Like their services, the tool is also easy to use. It is time to stop spending hours on other software.
4. Offers three-level compression
With Imagify free version, you get three levels to compress your images for the desired result.
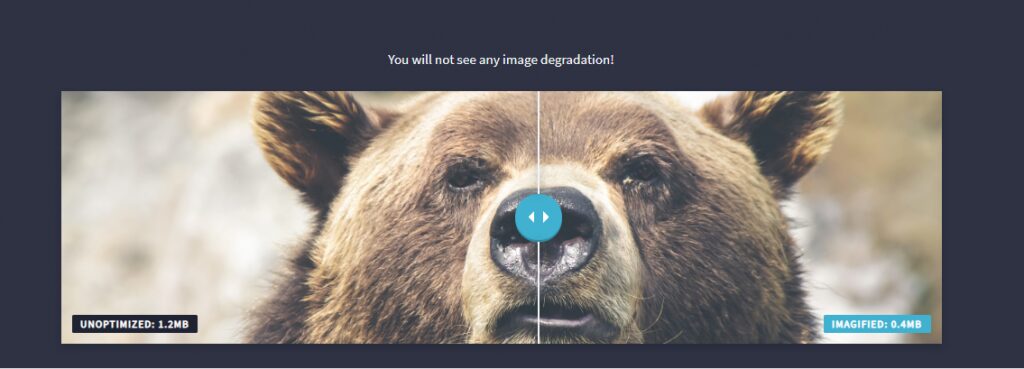
- Normal: At this level, the image quality remains the same, and there is no visible difference in the size.
- Aggressive: At an aggressive level, you can change the size without losing the quality.
- Ultra: In ultra-mode, you can save up a good amount while resizing, but in some cases, there is the possibility of quality deterioration.
5. Automatic image resizing
Auto resize image is an ideal option for bloggers. You get an option to resize the images to the max-width.

If WordPress themes allow the 1024 width, the larger images will be automatically resized to the recommended width.
6. Optimize with whatever technology
No matter what platform you are using, you can reduce the weight of the images in just one click. You can use the Imagify online App or WordPress CMS, or their API.
7. Store your original images in a backup
The backup option lets you store the images with the original size for later restoration. Backup is active by default in the WordPress plugin.
8. WEBP format and browser compatibility
One of the best things we like about Imagify is its ability to generate WebP format images. These formats are well supported by Chrome and Mozilla. It is something which you can’t get WP Smush or TinyPNG.
9. Bulk Compress WordPress images
When you check the Auto-Optimize images on upload, all the new uploaded images will get optimized automatically. But what about the old ones? Go to the WordPress dashboard, choose Media-> Bulk Optimization, and all your old images will get optimized.
Getting Imagify for WordPress
When it comes to advanced image optimization, Imagify is an ideal tool, and now you can use it with WordPress. It is NextGen and WooCommerce compatible. Getting lighter images, converting WebP, and speeding up the website is just a click away.

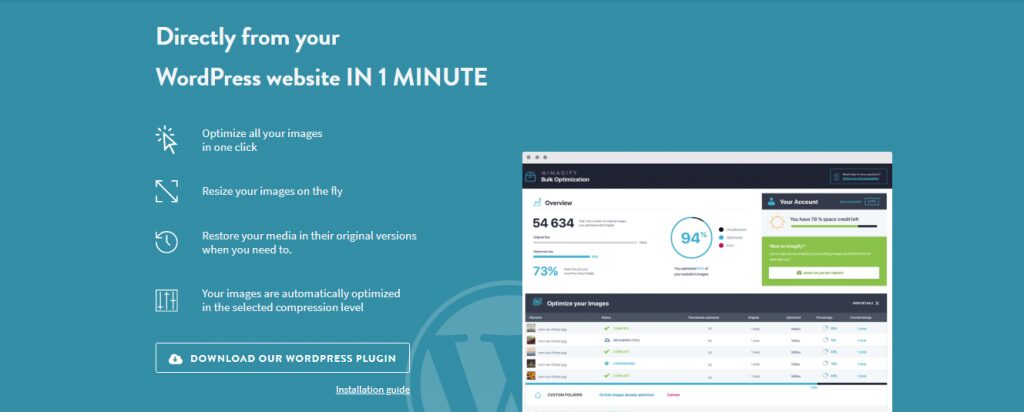
You can access the plugin directly from your WordPress website. After activating it, you can perform the following tasks
- Optimize all your images with a click.
- Resize your images with advanced features.
- Take a glance at the before/after image size.
- When you need, restore your data to the original version.
- Selecting the compression level will automatically optimize the images.
- Makes every image optimized and responsive, even the thumbnails.
- To maintain both high resolution and performance, adjust the image sizes generated by the WP retina x2 plugin
WP Rocket makes the web faster, and Imagify makes the web lighter. It is one of the best solutions for the WordPress market.
Set up and Installation process
Installing process is very much similar to adding other plugins to the WordPress dashboard.
- Login to the WordPress admin panel.
- Go to Plugins and then Add New.
- Search for Imagify and install it.
An alternative method is to download the zip file from the official WordPress repository, install it through the plugins option, and activate it.
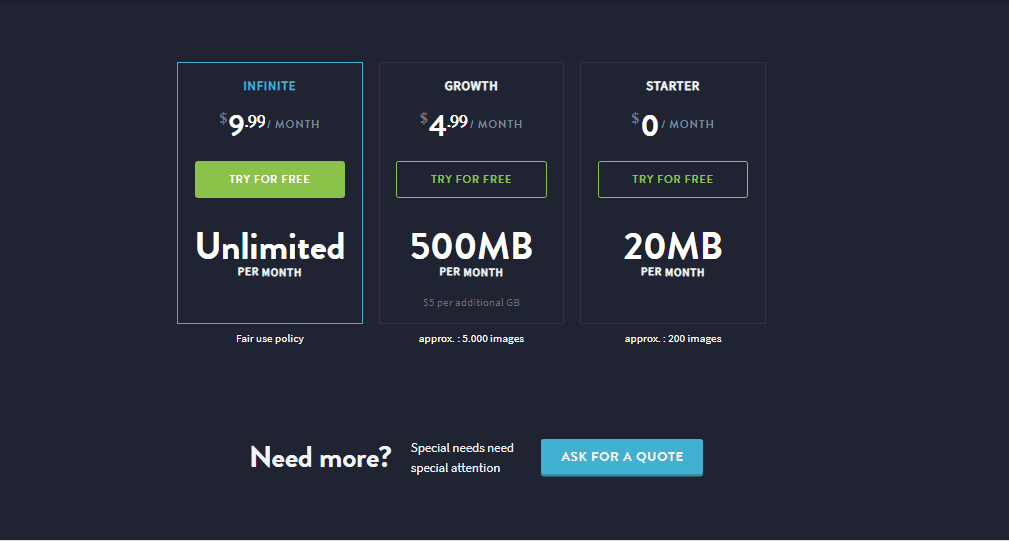
What is the pricing plan?
The free and premium version of the plugin offers the same features. The only difference is how many files it allows to optimize. The free version lets you optimize 20Mb of data in a month, while the pro version starts at $4.99 per month.

You can take a monthly or yearly plan depending on your budget. With the infinite plan, you can optimize an unlimited number of images. The registration is free, and there is no need to enter credit card information.
Remember, once you exceed the plan limit, you can’t optimize the newly uploaded images.
How to choose the best Imagify plan?
To choose the perfect pricing plan, you can check the Media Library size. It will help to make an ideal decision. If you are still not sure, get in touch with the Imagify team to get the best advice. To unsubscribe, email at contact@imagify.io and leave the rest on them.
Should you go with Imagify to make your website lighter?
Image optimization is the need of every single website owner, and with Imagify, there is no need to think about it. All you need to do is to set up the tool. It will automatically compress and resize the images to speed up the website.
If you are ready to get started with the optimization process, go on and give it a try.