Whether it is about finding the best restaurant in the city or forecasting the weather, search engines always make it easy for users to find information with new SEO evaluations.
One of the latest evaluations is the Schema Markup. It is the most powerful but least used tool which can help to boost your business presence in the search engine result pages (SERP) and schema markup generator is the easiest way to implement structured data.
What is Schema Markup?
SEO makes your data get indexed and returned, but the markup gets the content indexed differently. It makes search engines understand what your content means and pull it off in the results.
If you have put the structured data for the targeted words, the search engine will provide better results to the user searching for that specific word.
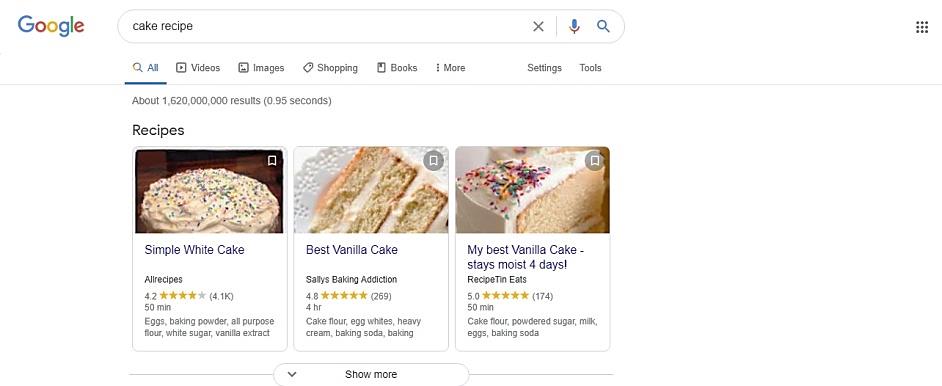
Here is an example of a rich and attention-grabbing result

It is the structured data in the form of code that you can place on your website or individual webpages. It helps search engines to understand your content and provide more informative results.
Adding structured data to your site is a technical thing, and not everyone can do it, but a schema markup generator can help in this regard.
Using schema markup generator to implement the semantic markup
Structured data is not only best for web users but seeing the rich snippet from your website on the front page is the epitome of SEO optimization. The process execution can be a bit difficult without the use of a schema markup generator. The tool helps you to implement the schema without the help of a technical team.
You can use a structured data generator tool to easily create the markup for FAQ pages, Articles, Job postings, products, events, and even for your personal JSON-LD. The tools already include all the properties needed by search engines to produce rich results. It helps you to quickly generate the right JSON-LD markup based on the data type.
Google, Bing, and Yahoo have come together and launch schema.org, a schema markup generator. It is a collaborative effort of the three competitors that have a different schema collection which one can use to markup the HTML pages. Search engines rely on this to make it easy for people to find the right result.
How to use a structured data generator to produce JSON-LD?
Now, you have gotten a better understanding of what structured data is and how a schema markup generator can help you out, it is time to generate the one for your website.
All you have to do is to generate the unique JSON-LD code and then place it in the HTML of your webpage and then repeat the process for other pages. Here is a step by step process to follow for the structured data implementation
1. Decide the schema type of the data
The first thing to do is decide the type of webpage you are marking up for the structured data. It gives you better ideas of tags to include. You can go to Google Search Gallery to choose the structured data which suits your content the best.
2. Find a schema markup generator
There is no need to create the JSON-LD code yourself. A quick way to generate the structured data is the schema markup generator.
You only have to map the content with the tag, produce the code, and embed it into the webpage’s HTML code. It can go either to the head or body section.
From the FAQ schema generator to the Article schema generator, there are many type generators available. The only limitation is generating the schema for each page one by one.
3. Test whether the schema works or not
You have added the schema to the page, but your job is still not done. It is essential to validate the data to ensure that there is no broken code, as it will have zero impact on the ranking.
You can use Google’s Rich Results Test Tool to check it out. The most common issues with the code are:
- Broken JSON code
- Empty property value
- Unrecognized or missing schema type
Google Rich Tool also guides how to solve the problem but the drawback is it doesn’t support some schema type. In that case, you have to find an alternative schema markup generator.
4. Monitor the SEO improvements
When you are done with the implementation process, it is time to see what impact Schema Markup has on your website traffic. To see the before and after the result, pull off the data from Google Search Console.
It will help you see how things (Organic Traffic, Rankings, and Click-through Rate) have changed since you added the markup.
What are the best ways to implement the schema?
Now, let’s go through some of the practical ways to implement the schema markup. There are many different schema generators for individual data types.
But if you are long for a single data to generate the code for all the webpages, you can use a generic schema markup generator. Here are a handful of tools to use for schema implementation.
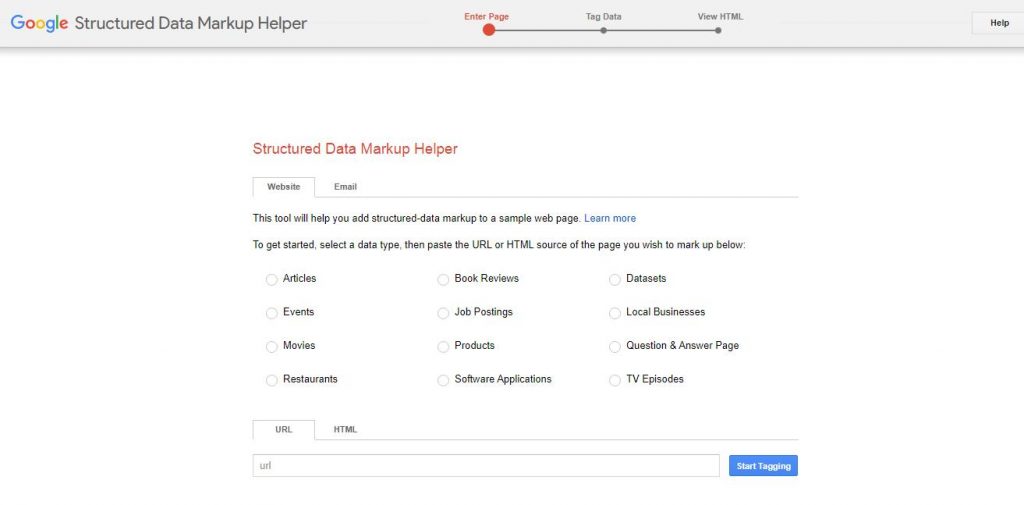
1. Google Structured Data Markup Helper

If you are new to the Schema Markup, Google Markup Helper is an ideal option to choose. It is simple and easy to use. Enter the URL and select the schema type for which you want to generate the code.
Like other generators, you can generate code for one URL at a time. It is a free tool for beginners which works for any site type.
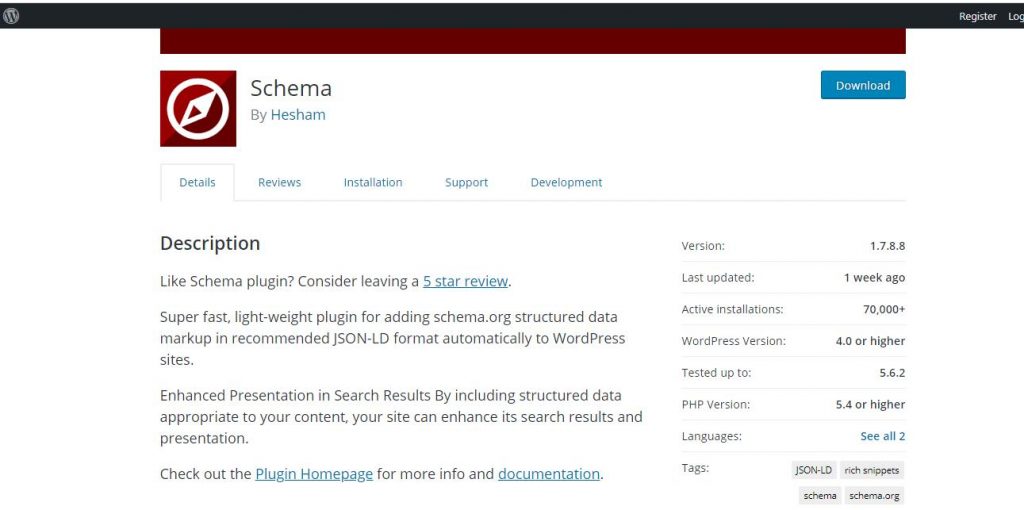
2. WordPress plugins

If you are one of the millions of users who use WordPress, generating the markup will be easy for you. There are several plugins that you can use for this purpose, but the best schema markup generator is Schema App Structured Data.
Add and install the plugin to activate it. When you edit or add a post, you will see the schema markup below the editing pan. You can edit the code to make it suit the content. It is the simplest way to add schema to WordPress.
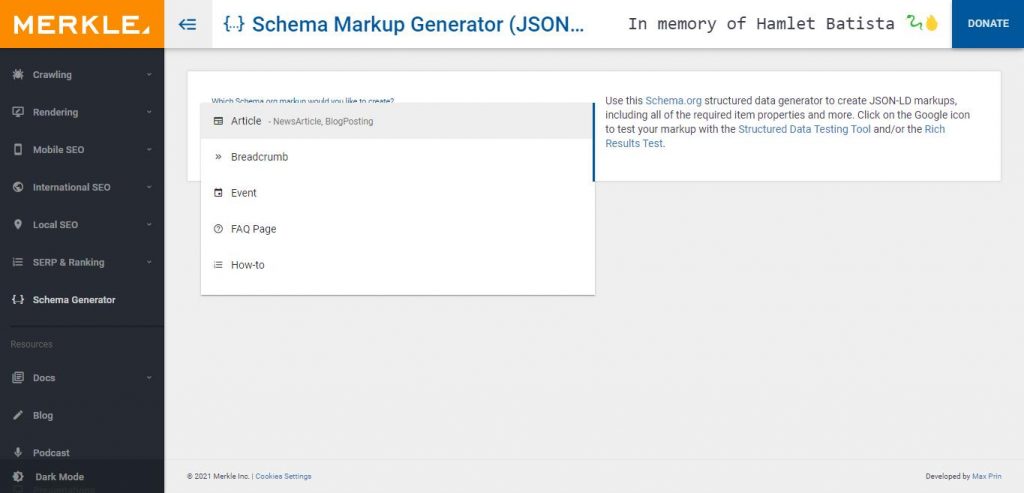
3. Merkel’s schema markup generator

Merkel’s schema markup generator tool is one of the established schema generators as it covers most of the data types. It has a simple interface with a testing button. It allows you to send the schema data to the testing tool.
If you get stuck somewhere, there is guidance on each schema type inside the application.
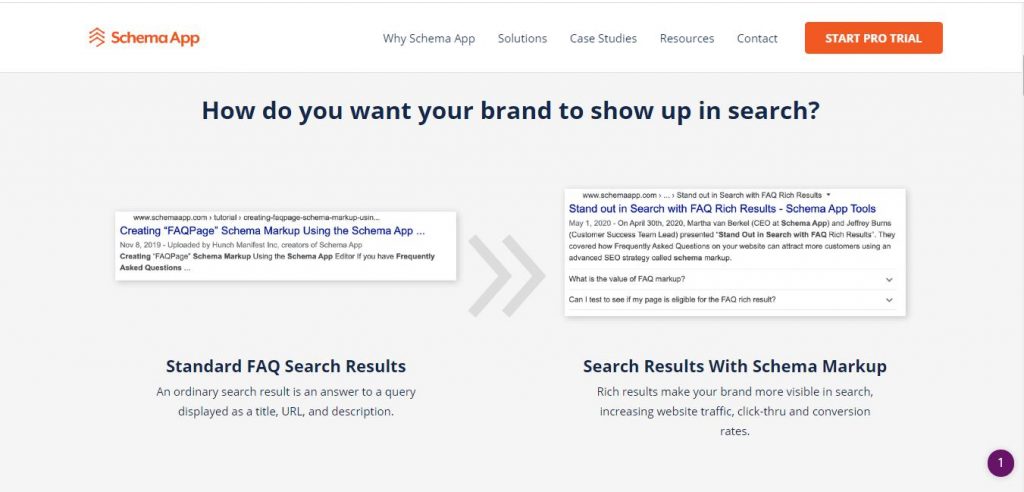
4. Schema App

Here is another schema generator that helps you to generate the structured data without any technical SEO. You can use it as a generator, implementation tool, and validator.
Schema app directly sends the code to the website and also checks it for any issue. It saves you from manual work. The only limitation is the price.
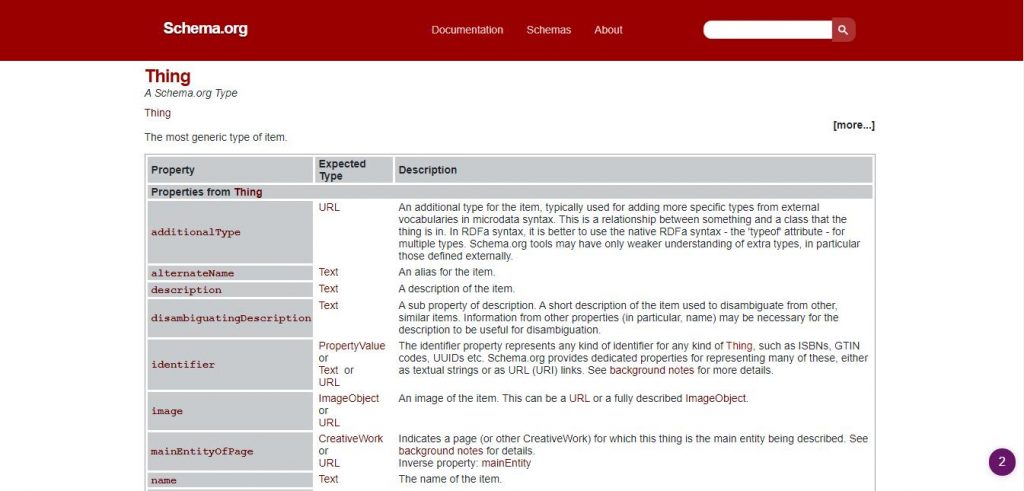
5. Schema.org

It is good to use the official schema markup generator; schema.org. It is not truly a generating tool, but it contains nearly every type of JSON-LD markup.
Here, you’ll find the markup for the price, address, contact, and opening hours. If you face any difficulty, there is helpful documentation to make everything easy for you.
There is another option to use, but we don’t recommend it unless you have coding expertise. You have to do it everything manually.
You can go more in-depth with this option but if you are not an expert, you can do some damage. That’s why we recommend using a schema markup generator for your ease and convenience.
Conclusion
Schema Markup generator may seem a bit tricky at the start, but we have tried to make the whole process a little easier for you.
Adding structured data to your website is a great way to make search engines show your result in the SERPs. SEO is a strategy in which you have to put in the hard work to get the reward.