Introduction
The pattern backgrounds for the website are the most useful resource, and it fills the background with a full-blown image.
Patterns are used as a supporting element and without them; the website designs won’t look finished. Patterns come in simple stipes or polka dots, and the complication patterns include the complex combination of images and colors.
Top 5 Patterns
1. Subtle Patterns
Subtle pattern offers a high-quality texture to your website without disturbing the rest of the designs. It is a free resource for textured patterns and there are more than 400 patterns are available.

2. Tartan Patterns
Tartan Patterns are the latest pattern background for the website and it is a new trendsetting application that can give cooler designs to your website. Here you will be using different varieties of colors.

3. Stripe Generator 2.0
If you are trying to create a seamless stripes texture, then a Stripe generator will be the best option to choose. It will unleash the personal style and offers a free tool.

4. Guilloche Pattern Generator
Guilloche Patterns is a precise, intricate, and repetitive pattern mainly used as a decorative technique for the website. It can be used in fancy documents and you can adjust the parameters.

5. WOW Patterns
A wow pattern includes the images of cartoon backgrounds and it is illustrated by the graphic design. It comes with a premium version which consists of more than 10 million professional graphic designs.

Top 5 places to get background patterns for WordPress websites
1. freeimages
Freeimages are formerly known as stock.xchng and it offers a huge collection of stock photos that can be used as a background image on your WordPress site.
The other best is you can get the stock photos for free, and all the images will be organized in the form of categories. So, you can simply get the pattern that comes under your requirements. Also, this site has a pretty decent search feature.

2. Shutterstock
Shutterstock is a site that provides a library of photos, vectors, and illustrations, and the feature of this site is phenomenal.
But you won’t get the patterns for free but it is worth paying as you can get a collection of high-quality images. But it will offer a free trial where you can get 10 images for free. It will also provide videos to make your website attractive.

3. Subtle Patterns by Toptal
Subtle Patterns by Toptal is a background library that offers all kinds of subtle background patterns for your website. It has a collection of 431 pattern background.
You can use all the designs for 100% free of charge, but if you want to use the designs for free then you need to leave the credit in the source code. You don’t need any sign-up to enter into this site.

4. Pattern8
Pattern8 mostly consists of a design that is a collection of repeatable background patterns, and also you can use this patterned background for free. Here you can get a variety of styles which is broad and diverse, and it will offer you the pattern from the basic to themed styles.
On this website, you can get the designs by simply pressing the search option or clicking the color filters to narrow by colors.

5. The Amazing Pattern Library
In this Amazing pattern library, you can get the pattern backgrounds that will come under your requirements. They offer pattern background for the websites, which is designed by the most talented designers and you can use it freely.
Here, mostly you don’t find more subtle patterns but this website will offer a good collection of patterns and it also offers a pattern in a wide range of style.

How to use pattern background on a WordPress website?
You can add the background image for your WordPress website as it will make your website looks more engaging and also pleasant. You can add the background images on your WordPress site which is a simple and easy process.
Option 1:
In most WordPress themes, you will get custom background support, and this feature will help you to set background images on your WordPress site. If your theme supports the background image then you can use this method.
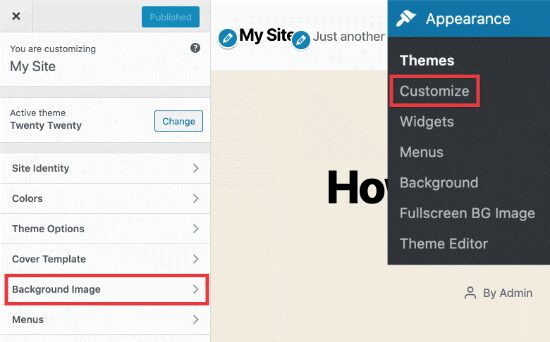
1. In your WordPress admin page, you will find the Appearance column, and in that click the customize option. This will opens the WordPress theme customizer where you can change the theme settings

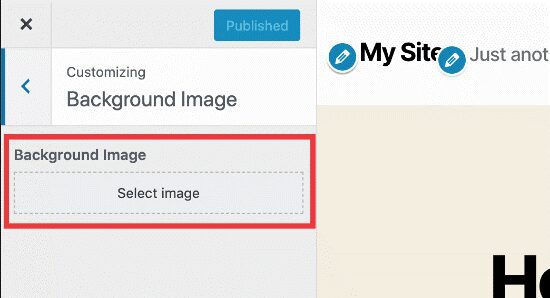
2. Next, click on the background option, which will appear under the customize option. On clicking this you will get a lot of background image for your website

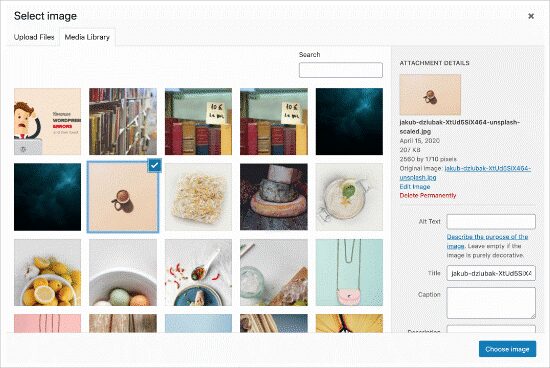
3. Click on the image which you have selected for the website. This will take you to the other step where the WordPress media uploader will pop-up and you can upload the image from your computer. If you want you can upload images from the media library

4. Once you have selected the image for the background, then you need to click the choose image button. The pop-up folder will get closed and you can see the background image preview in the theme customizer

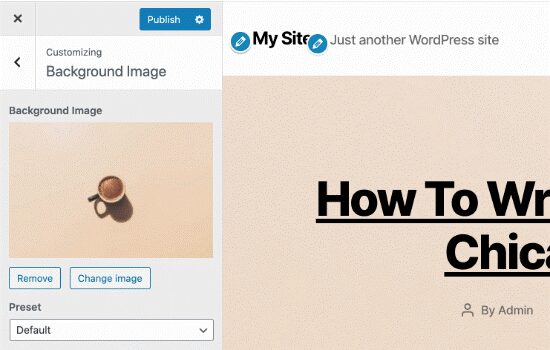
Then, you can see the “Preset” option, to select the background image on your WordPress site. You can also change the display into fill-screen, fit-screen, or custom and can change the position of the image.
After doing all the changes click the “save and publish” button at the top of the site. You have successfully set the background image on your WordPress site.
Option 2:
If your theme doesn’t support the custom background feature, then you can implement this step.
This step is more flexible and also it works with any WordPress theme and here you can set multiple images in the background. It is an automatic process where it helps you to make all your background images full-screen and mobile-responsive.
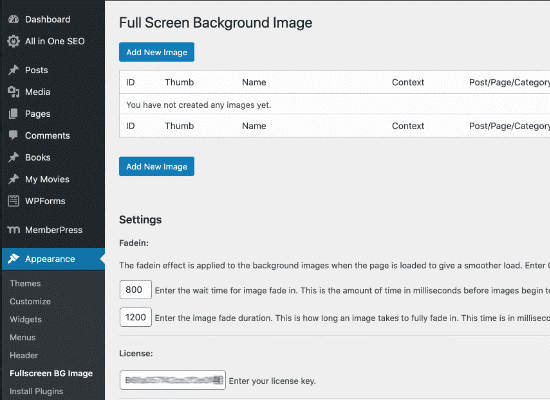
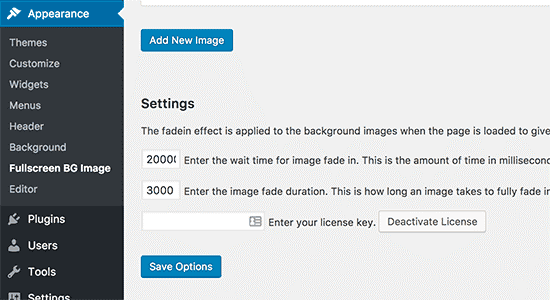
1. Install and activate the “Full-Screen Background Pro” plugin and once you have finished the activation process, you can visit the appearance in the admin page and on that click Full-screen BG image

2. The next step will ask for the license key which can be found in your mail. Once you have activated the plugin you will get the plugin’s information

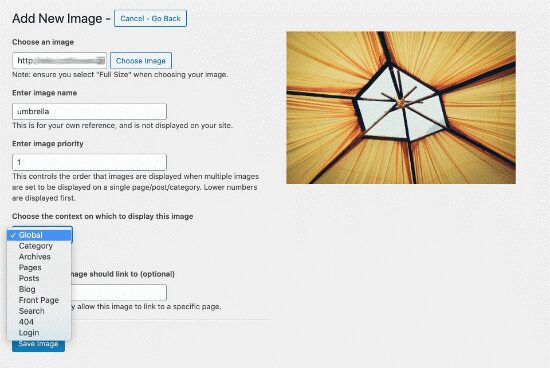
3. Next click the “Save Settings” option to save all your changes. Now you need to add the background images and for that click, the option called “Add new image” is available on the plugin’s settings page. The image uploader screen will pop-up
4. Click the “choose image” option once you have selected the image and it will take you to preview. Next, provide a name to the images and select the location to place the background image. After doing all the changes, click the save button. Follow the same process, to add multiple images

Related articles:
All In One SEO Pack Plugin – The Alternative to Yoast SEO?
Loco Translate Plugin – Easy WordPress Website Translation
How to add slider in a homepage for your WordPress website
Reference Website:
medialoot

